Bạn đang ấp ủ ý tưởng cho một app mobile bứt phá nhưng chưa biết bắt đầu từ đâu? Bài viết này sẽ hướng dẫn chi tiết quy trình thiết kế app mobile một cách đầy đủ, dễ hiểu nhất. Dù bạn là người mới bắt đầu hay đã có kinh nghiệm thì bài viết này vẫn sẽ rất hữu ích với bạn. Đọc ngay!
Mục lục
1. Quy Trình Thiết Kế App Mobile Chi Tiết Từ A – Z

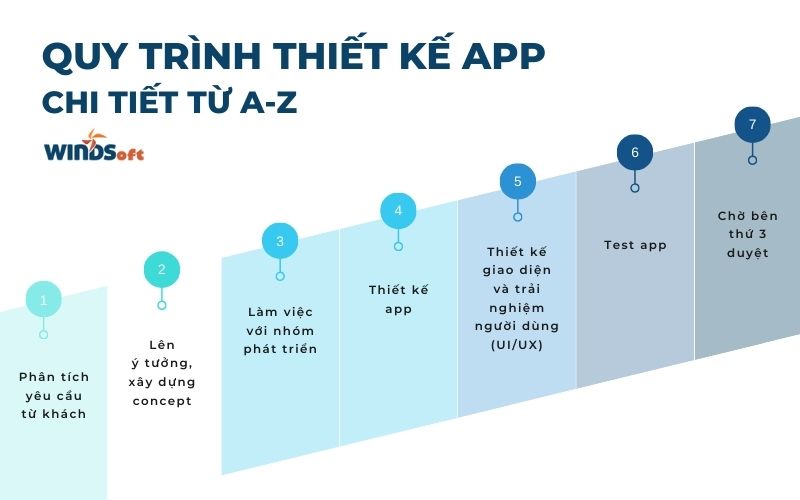
Quy trình thiết kế app mobile bao gồm rất nhiều bước quan trọng, từ việc thu thập, phân tích yêu cầu đến việc triển khai và tải lên Google Play hay App Store. Dưới đây là quy trình thiết kế app chi tiết từ A – Z dành cho bạn.
Bước 1: Phân tích yêu cầu ban đầu
Bước đầu tiên trong quy trình thiết kế app mobile là thu thập yêu cầu từ khách hàng và người dùng. Quá trình này hoạt động như sau:
- Thu thập yêu cầu từ khách hàng: Bạn phải tìm hiểu về mục tiêu khách hàng kinh doanh, bối cảnh và các nhu cầu cụ thể đối với app.
- Xác định đối tượng sử dụng: Bạn cần xác định rõ ràng người dùng mục tiêu của app, đặc điểm, nhu cầu và hành vi sử dụng của họ.
- Đánh giá nhu cầu: Phân tích yêu cầu từ khách hàng để đưa ra hướng thiết kế phù hợp.
Bước 2: Lên ý tưởng, xây dựng concept
Giai đoạn này đòi hỏi bạn cần có sự sáng tạo để đưa ra được các ý tưởng mới, đột phá. Hãy dựa trên yêu cầu và mục tiêu đã xác định, tạo ra các ý tưởng và phác thảo concept ban đầu, bao gồm:
- Phân tích và đánh giá các ý tưởng dựa trên tính khả thi, tính sáng tạo, tiềm năng thị trường.
- Xác định phong cách thiết kế: màu sắc, kiểu chữ, hình ảnh, phù hợp với thương hiệu và đối tượng mục tiêu.
- Viết bản mô tả chi tiết concept: giải thích rõ ràng ý tưởng, tính năng, giao diện và trải nghiệm người dùng.
Sau đó đánh giá tính khả dụng, khả năng thực hiện và concept phù hợp, cũng như phát triển một kế hoạch chi tiết cho dự án với các bên liên quan và người dùng tiềm năng. Sau đó thực hiện chỉnh sửa phù hợp nếu có và hoàn thiện dựa trên kết quả đánh giá tổng hợp được.
Bước 3: Làm việc với nhóm phát triển
Chúng ta cần tìm một nhóm phát triển có kinh nghiệm để tạo ra một ứng dụng di động thành công. Giai đoạn này nhà phát triển ứng dụng và doanh nghiệp có thể làm việc cùng nhau. Họ cùng lên kế hoạch xây dựng ứng dụng theo thời gian và ngân sách thực hiện.
Để việc hợp tác diễn ra suôn sẻ và thành công, doanh nghiệp cần lưu ý những điểm sau đây:
- Nên lựa chọn một nhóm phát triển app mobile có kinh nghiệm và uy tín trên thị trường để đảm bảo chất lượng ứng dụng.
- Hãy sử dụng công cụ và phương pháp quản lý dự án hiệu quả để theo dõi tiến độ công việc và đảm bảo dự án được hoàn thành đúng hạn.
- Cần có kế hoạch giao tiếp rõ ràng để đảm bảo mọi người trong nhóm đều hiểu rõ mục tiêu, yêu cầu và tiến độ công việc.
Bước 4: Định hình giao diện app mobile
Tiến hành thực hiện thiết kế app là giai đoạn quan trọng trong quy trình thiết kế app mobile. Tại giai đoạn này, các ý tưởng và bản vẽ pgasc thảo trước đó được cụ thể hoá thành giao diện người dùng (UI) và trải nghiệm người dùng (UX) hoàn chỉnh. Giai đoạn này bao gồm các hoạt động:
Vẽ Use case
Use case mô tả một chuỗi hành động mà một hoặc nhiều actor thực hiện với mục tiêu nhất định.
Đây là bước đầu tiên bạn sẽ mô tả từng trường hợp sử dụng của ứng dụng, từ việc mở ứng dụng, đăng nhập, thực hiện các chức năng chính cho đến việc thoát ứng dụng. Mỗi use case sẽ liệt kê từng bước cần thực hiện, các điều kiện và các kết quả cuối cùng mà người dùng mong đợi khi sử dụng hệ thống.
Ví dụ như: một use case “Mua hàng trên app” có thể liệt kê từ việc chọn lựa sản phẩm, thêm vào giỏ hàng, điền thông tin, thanh toán và cuối cùng là xác nhận đơn hàng. Qua đó, use case này sẽ mô tả cách thức mà người dùng tương tác với hệ thống để hoàn thành quá trình đặt hàng.
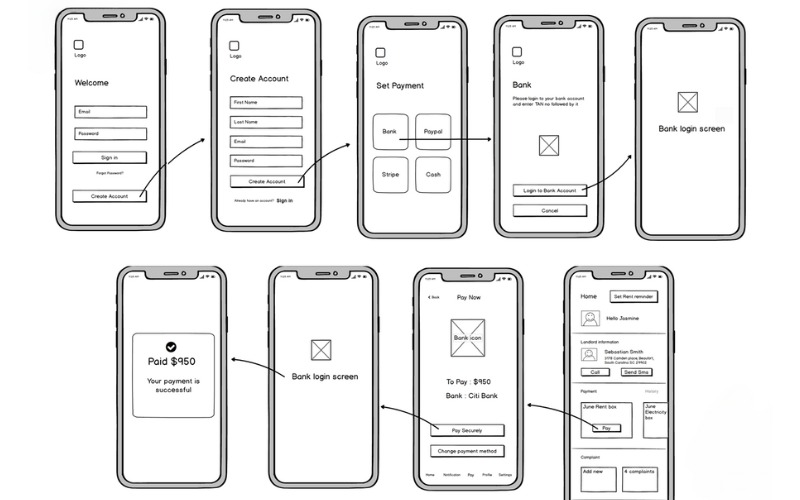
Wireframes

Giống như xây dựng một tòa nhà, bạn cần có bản thiết kế chi tiết cho cấu trúc của ứng dụng. Wireframe chính là bản vẽ mô tả sơ lược bố cục giao diện, thể hiện rõ ràng vị trí các yếu tố chức năng, màn hình và luồng truy cập của người dùng.
Nó được thể hiện bằng các đường thẳng, các khối đơn giản với gam màu đen và trắng nhằm tập trung vào bố cục và chức năng mà không bị phân tâm bởi màu sắc, hình ảnh hay các yếu tố thiết kế khác.
Mockups
Mockups là cấp độ tiếp theo của Wireframes. Đây là bản mô phỏng chi tiết giao diện người dùng, thể hiện màu sắc, kiểu chữ, hình ảnh và cách thức sắp xếp các yếu tố.
Hiểu một cách đơn giản, Mockup như “lớp da thịt” cho Wireframes, mang đến hình ảnh trực quan và thu hút người dùng. Nó thường tập trung vào các yếu tố thiết kế trực quan. Mockups có thể sử dụng các yếu tố đồ họa tinh tế thay cho những tông màu thiếu tính thẩm mỹ. Điều này có ý nghĩa quan trọng đối với bản sắc thương hiệu.
Prototype
Prototype hay còn gọi là bản mẫu, mô tả tương tác của ứng dụng, mô phỏng cách thức hoạt động của các chức năng và tương tác giữa người dùng với ứng dụng. Nó giúp người dùng và các bên liên quan có thể trải nghiệm và đánh giá sản phẩm trước khi hoàn thiện.
Bước 5: Thiết kế giao diện và trải nghiệm người dùng (UI/UX)
UX (User Experience)
UX là trải nghiệm người dùng. Hiểu đơn giản, UX là những đánh giá của người dùng khi sử dụng app như:
- App có dễ sử dụng hay không?
- Bố cục sắp xếp như vậy đã tiện lợi với người dùng hay chưa?
- Sản phẩm có cung cấp được các thông tin cần thiết hay không?…
Ví dụ: Khi các bạn vào app, và các bạn đang muốn tìm kiếm thông tin, hay sản phẩm nào đó, nhưng chủ sở hữu app chèn quá nhiều quảng cáo gây khó chịu ảnh hưởng đến việc tìm kiếm thông tin của bạn, hay làm bạn mất tập trung, như vậy có thể nói UX hay trải nghiệm người dùng trên app này chưa tốt.
UI (User Interface)
UI là giao diện người dùng. Hiểu một cách đơn giản hơn là UI là tất cả những gì mà người dùng nhìn thấy như: màu sắc, font chữ, hình ảnh, bố cục app sắp xếp như nào,…
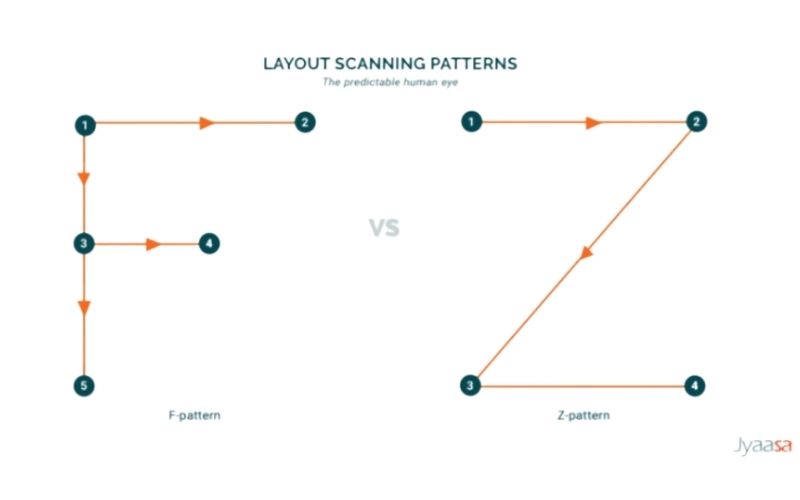
Quy tắc thiết kế theo hình chữ F và hình chữ Z

Nguồn: Line Design Medium Page
Thiết kế giao diện hình chữ F
Là cách bố trí các yếu tố trên trang web theo hướng nhìn tự nhiên của người dùng khi truy cập trang. Ánh mắt người dùng thường di chuyển từ trái sang phải theo đường ngang đầu tiên (như chữ F), sau đó quét xuống dưới bên trái và cuối cùng là di chuyển sang ngang bên trái một lần nữa.
Thiết kế giao diện hình chữ Z
Là phương pháp bố cục trên trang theo hướng nhìn chéo xuống dưới bên trái, sau đó quét sang ngang bên phải và cuối cùng là di chuyển xuống dưới cùng. Mẫu thiết kế này phù hợp cho các trang có nhiều nội dung cần người dùng đọc và tương tác, giúp họ dễ dàng tiếp cận và nắm bắt thông tin một cách tự nhiên.
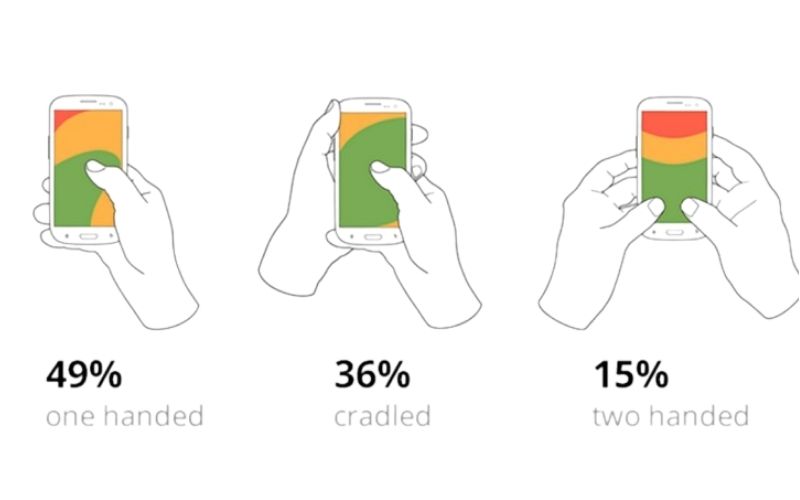
Quy tắc ngón tay cái

Nguồn: Bootcamp
Nhiều người dùng di động sử dụng thiết bị của họ bằng một tay và đại đa số sử dụng một ngón tay cái trên màn hình. Và ngón tay cái được chia làm 3 vùng:
- Vùng xanh (đầu ngón tay cái) dễ tương tác nhất
- Vùng vàng (nằm giữa ngón tay cái) có mức độ tương tác trung bình
- Vùng đỏ (nằm xa đầu ngón tay cái) với mức độ tương tác kém.
Từ đó người thiết kế nên chọn vùng xanh để đặt những thông tin quan trọng và nút CTA vào sẽ giúp app tăng được tỉ lệ tương tác và tạo ra chuyển đổi.
Bước 6: Chạy kiểm thử app
Bước cuối cùng sau khi phát triển ứng dụng là kiểm tra chất lượng của ứng dụng. Các ứng dụng di động nếu không lập trình tốt có thể bị lỗi và bạn phải đảm bảo rằng ứng dụng không có lỗi và sẵn sàng cho người dùng của bạn.
Nhóm Tester nên kiểm tra tính dễ sử dụng, hoạt động của các tính năng, sự tương thích của ứng dụng với các thiết bị của người dùng. Khi mọi thứ đã vượt qua test, ứng dụng di động của bạn đã sẵn sàng đưa ra thị trường!
Bước 7: Chờ bên thứ 3 duyệt
Và cuối cùng bạn cần thời gian chờ duyệt ứng dụng của bạn trên hệ điều hành và chợ ứng dụng.
- Hệ điều hành Android – Google Play là 1-2 ngày.
- Hệ điều hành iOS – App Store sẽ lâu hơn, từ 1-2 tuần.
Nhận tư vấn miễn phí về thiết kế App của WINDSoft với 6 năm uy tín!
Xem thêm bài viết >>> Quy Trình Lập Trình App Đơn Giản Chỉ Với 8 Bước
2. Tính Cần Thiết Của Quy Trình Thiết Kế App

Một quy trình thiết kế app rõ ràng và hợp lý là yếu tố quan trọng hàng đầu để đảm bảo sự thành công của dự án. Quy trình thiết kế app giúp nhân viên làm việc có tổ chức, đúng trình tự để tạo ra sản phẩm tốt nhất, tăng năng suất làm việc và giảm rủi ro.
Đảm bảo sự chính xác và đồng nhất
Khi một quy trình thiết kế app được xác định rõ ràng, thì các thành viên trong nhóm sẽ biết chính xác được nhiệm vụ, cách thức thực hiện công việc đó. điều này giúp đảm bảo được chất lượng của sản phẩm và sự đồng nhất trong quá trình xây dựng và phát triển app mobile.
Tăng hiệu quả và năng suất làm việc
Bằng cách xác định từng bước trong quy trình, thì nhân sự có thể lên kế hoạch, và quản lý thời gian làm việc hiệu quả hơn. Điều này tránh được sự lãng phí thời gian, nguồn lực và đồng thời tăng được năng suất làm việc.
Giảm thiểu rủi ro
Một quy trình thiết kế app được xây dựng kỹ lưỡng sẽ giúp giảm thiểu được rủi ro liên quan đến các vấn đề về kỹ thuật, hoặc không phù hợp với yêu cầu của khách hàng. Việc tuân theo quy trình giúp chúng ta phát hiện và khắc phục sớm những vấn đề tiềm ẩn đó.
3. Lợi Ích Của Việc Áp Dụng Quy Trình Thiết Kế App

Việc áp dụng quy trình thiết kế app mang lại nhiều lợi ích. Nó bao gồm:
- Tiết kiệm thời gian: Quy trình giúp tối ưu hóa thời gian phát triển và giảm thiểu thời gian sửa lỗi sau này.
- Tiết kiệm chi phí phát triển: Việc lên kế hoạch và quản lý nguồn lực một cách hiệu quả giúp giảm chi phí phát triển ứng dụng.
- Tăng sự hài lòng của khách hàng: Ứng dụng được thiết kế và phát triển theo yêu cầu của khách hàng sẽ mang lại sự hài lòng cao.
- Dễ quản lý và duy trì app sau triển khai: Quy trình đảm bảo tính ổn định và nhất quán của ứng dụng, giúp chúng ta dễ dàng quản lý và duy trì sau khi triển khai.
- Áp dụng quy trình thiết kế app không chỉ giúp tối ưu hóa quá trình phát triển mà còn đảm bảo rằng sản phẩm cuối cùng đáp ứng đúng nhu cầu và mong muốn của khách hàng.
4 Điều Quan Trọng Cần Lưu Ý Khi Thiết Kế App

Trong quá trình thiết kế app, có một số điều quan trọng mà doanh nghiệp cần lưu ý để đảm bảo được sự thành công của dự án:
Nghiên cứu thị trường
Nhóm phát triển cần nghiên cứu, phân tích thị trường và đối thủ cạnh tranh, để hiểu rõ nhu cầu và xu hướng của thị trường.Từ đó, xác định được các cơ hội và thách thức, từ đó định hình chiến lược tiếp thị và phân phối.
Thu thập phản hồi từ người dùng
Việc tổ chức khảo sát, phỏng vấn và thu thập ý kiến phản hồi từ người dùng giúp cho nhóm phát triển đưa ra được ưu và nhược điểm của app. Sau đó, điều chỉnh và cải thiện sản phẩm, tạo ra một ứng dụng tốt hơn và phù hợp hơn với người dùng.
Đảm bảo tương thích trên nhiều nền tảng
App mobile cần được tối ưu hóa để chạy mượt mà trên các hệ điều hành và thiết bị khác nhau, bao gồm cả di động và máy tính bảng. Và đảm bảo tính tương thích với các phiên bản hệ điều hành mới nhất, để người dùng có được trải nghiệm tốt nhất.
Kiểm tra và sửa lỗi định kỳ
Nhóm phát triển phải kiểm tra app thường xuyên giúp phát hiện và sửa lỗi kịp thời. App cần được tích hợp cả kiểm tra tự động và kiểm tra thủ công để tối ưu nhất có thể.
5. Nên Thiết Kế App iOS Hay App Android?
Bạn đang phân vân lựa chọn nên thiết kế trên nền tảng app iOS hay Android? Điều này có thể cần phải dựa vào việc doanh nghiệp tìm hiểu đối tượng khách hàng mục tiêu của mình dùng điện thoại của hệ điều hành nào là phổ biến. Ngoài ra bạn có thể so sánh những ưu nhược điểm của từng hệ điều hành để lựa chọn nền tảng thiết kế app phù hợp cho doanh nghiệp của mình. Hãy cùng WINDSoft tìm hiểu, phân tích và lựa chọn hệ điều hành phù hợp với doanh nghiệp bạn.

Thiết kế app iOS
App iOS còn được gọi là ứng dụng di động trên hệ điều hành iOS của Apple. Đây là hệ điều hành độc quyền của Apple dành cho các dòng máy Mac, Iphone, Ipad,… Hiện nay, người dùng thường ưu ái thương hiệu này hơn. Bởi Apple có độ bảo mật cao, uy tín và khả năng vận hành mượt mà. Điều này là cơ hội cho các doanh nghiệp muốn xây dựng app dành cho riêng mình. Đồng thời, nó cũng là cuộc chiến khốc liệt giữa các công ty thiết kế app bởi ai cũng muốn giành được những đơn hàng tốt nhất về tay.
Thiết kế app Android
Hệ điều hành Android sử dụng ngôn ngữ lập trình Java là chủ yếu, đây là ngôn ngữ lập trình được rất nhiều nhà phát triển sử dụng hiện nay. Chính vì vậy nên việc phát triển app điện thoại động trên hệ điều hành Android trở nên dễ dàng với hầu hết nhà thiết kế app.
Đặc biệt, thiết kế app cho Android bạn không cần phải update thường xuyên như trên iOS. Do đó, có thể tiết kiệm được chi phí bảo trì.
Vậy bạn đang phân vân không biết công ty nào là công ty thiết kế app uy tín, chất lượng. Hãy đến với WINDSoft, chúng tôi sẽ cung cấp cho bạn dịch vụ thiết kế app chất lượng và đem tới những lợi ích tốt nhất dành cho bạn:
- Sở hữu đội ngũ lập trình viên với chuyên môn giỏi, giàu kinh nghiệm, từng làm rất nhiều dự án lớn – nhỏ khác nhau. Giúp cung cấp dịch vụ tới khách hàng diễn ra thuận lợi và đáp ứng nhu cầu của khách hàng luôn được cam kết đem tới lợi ích lớn nhất.
- WINDSoft thiết kế theo yêu cầu của khách hàng và cung cấp app ở mọi lĩnh vực.
- Hỗ trợ tư vấn khách hàng toàn diện và hiệu quả, luôn lắng nghe yêu cầu, mong muốn của khách hàng. Từ đó đưa ra những chia sẻ, lời khuyên hữu ích để việc hoàn thành app mobile theo nhu cầu được diễn ra thuận lợi, nhanh chóng.
- Ứng dụng di động khi được cung cấp sẽ được hỗ trợ chỉnh sửa, xử lý tới khi hoàn thiện theo nhu cầu.
- Đem tới mức giá thành hợp lý nhất cho khách hàng.
Nhận tư vấn miễn phí về thiết kế App của WINDSoft với 6 năm uy tín!
6. Kết Luận
Trong bài viết này, chúng ta đã tìm hiểu về quy trình thiết kế app từ A-Z, bao gồm các bước quan trọng từ phân tích yêu cầu đến thiết kế giao diện và kiểm tra chất lượng. Hy vọng rằng với những thông tin mà WINDSoft đã đưa ra trong bài viết sẽ giúp bạn hiểu rõ hơn về quy trình thiết kế app và áp dụng nó một cách hiệu quả trong dự án của mình.
Nếu doanh nghiệp bạn cần tư vấn thêm về App Mobile thì đừng ngần ngại hãy liên hệ ngay cho WINDSoft qua Hotline: 098 707 5454 hoặc để lại thông tin, tư vấn viên của chúng tôi sẽ liên hệ và giải đáp các thắc mắc cho bạn ngay hôm nay!