Thiết kế trải nghiệm người dùng rất quan trọng khi bạn thiết kế một website, ứng dụng,… Trong bài viết này, WINDSoft sẽ bật mí cho bạn bí quyết thiết kế trải người dùng. Nó sẽ giúp doanh nghiệp bạn xây dựng thương hiệu, tạo sự hài lòng, nâng cao trải nghiệm khách hàng và tăng doanh thu.
Mục lục
1. Thiết Kế Trải Nghiệm Người Dùng Là Gì?

Thiết kế trải nghiệm người dùng là gì? Thiết kế trải nghiệm người dùng (UX – user experience) là quá trình tạo ra trải nghiệm khách hàng trong quá trình tương tác với website, ứng dụng, sản phẩm,… của doanh nghiệp. Trải nghiệm người dùng liên quan đến nhiều khía cạnh như: giá trị cảm xúc, giá trị nhận được của khách hàng khi tương tác.
Ví dụ: Doanh nghiệp bán hàng trên kênh website, những yếu tố liên quan đến trải nghiệm người dùng mà doanh nghiệp cần tối ưu: tốc độ tải trang, rút ngắn các bước mua hàng, tích hợp lọc và so sánh sản phẩm, tích hợp nhiều phương thức thanh toán, rút gọn trường thông tin,… Qua đó, sẽ giúp doanh nghiệp nâng cao trải nghiệm khách hàng.
2. Tầm Quan Trọng Của Thiết Kế Trải Nghiệm Người Dùng

Thiết kế UX đóng vai trò quan trọng khi thiết kế website, ứng dụng,… bởi:
Xây dựng thương hiệu
Thiết kế trải nghiệm người dùng (UX) giúp doanh nghiệp tạo ra một ấn tượng mạnh mẽ và tích cực về thương hiệu. Khi người dùng có trải nghiệm tốt, họ sẽ nhớ đến, tin tưởng thương hiệu hơn, gắn bó lâu dài và sẽ giới thiệu cho những người thân quen,… trải nghiệm, mua hàng và sử dụng sản phẩm/dịch vụ của doanh nghiệp bạn.
Tăng độ hài lòng của khách hàng
Doanh nghiệp có UX tốt sẽ giúp người dùng dễ dàng và thuận tiện khi sử dụng sản phẩm/dịch vụ. Điều này dẫn đến khách hàng có sự hài lòng cao, giảm bớt sự khó chịu và cải thiện mối quan hệ giữa khách hàng và doanh nghiệp.
Cạnh tranh hiệu quả
Hiện nay, sự cạnh tranh trong kinh doanh ngày càng gay gắt UX là yếu tố quan trọng giúp doanh nghiệp nổi bật. Khi sản phẩm/ dịch vụ đem lại cho khách hàng trải nghiệm tốt sẽ thu hút và giữ chân khách hàng tốt hơn so với đối thủ.
Tăng doanh thu
Nếu khách hàng đã có trải nghiệm tốt, họ sẽ có xu hướng mua hàng, sử dụng sản phẩm/ dịch vụ nhiều hơn. Điều này trực tiếp tăng doanh thu và lợi nhuận cho doanh nghiệp. Trải nghiệm tốt cũng khuyến khích khách hàng giới thiệu sản phẩm hoặc dịch vụ cho người khác, tạo ra hiệu ứng lan truyền tích cực.
Xem thêm >>> Nâng cao trải nghiệm khách hàng hàng
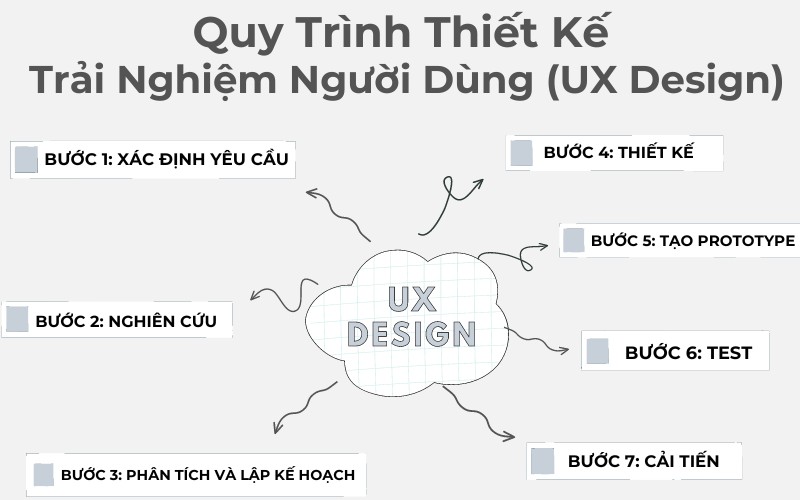
3. Quy Trình Thiết Kế Trải Nghiệm Người Dùng Đơn Giản

Để có được trải nghiệm khách hàng tốt, doanh nghiệp có thể triển khai theo quy trình sau:
Bước 1: Xác định
Ở bước đầu tiên bạn cần xác định được 3 yếu tố chính:
- Xác định mục tiêu
- Vấn đề nào sẽ được giải quyết?
- Ai là người sử dụng?
Bước 2: Nghiên cứu
Tiếp theo ở bước nghiên cứu, các designer tiến hành nghiên cứu để hiểu sâu hơn về người dùng và nhu cầu của họ. Nghiên cứu này giúp họ tạo ra sự đồng cảm với người dùng và hiểu những gì họ cần từ sản phẩm/ dịch vụ.
- Nghiên cứu thị trường (market research) là những thành phần cần thiết của giai đoạn này. Nghiên cứu thị trường là xem xét những thứ như xu hướng ngành, phân tích đối thủ cạnh tranh và đưa ra điểm mạnh, điểm yếu cơ hội và thách thức để bạn phát triển nó.
- Nghiên cứu người dùng (user research) có nhiều cách nghiên cứu khác nhau. Ví dụ: khảo sát online/ offline, đăng lên các hội nhóm,… hoặc bạn có thể vẽ bản đồ hành trình khách hàng để nghiên cứu.
Bước 3: Phân tích và lập kế hoạch
Sau khi nghiên cứu, bạn hãy tổng hợp tất cả những thông tin và phân tích và lập kế hoạch để thiết kế. Dựa vào bảng kế hoạch, các design có thể dễ dàng thực hiện theo đúng quá trình và đưa ra được sản phẩm tốt nhất.
Bước 4: Thiết kế UI
Ở bước này, khi thiết kế UI bạn cần thực hiện 2 bước sau:
- Wireframes: Wireframe được gọi là một khung sườn, cấu trúc để thiết kế giao diện. Nó bao gồm những khối hình đen trắng, không có bất kỳ màu sắc hay hoạt tiết nào. Điều này giúp cho người thiết kế nhìn rõ cấu trúc cơ bản nhất của sản phẩm/ứng dụng.
- Mockups: Dựa trên wireframes, bạn có thể tạo ra các bản mẫu giao diện có đầy đủ màu sắc, hình ảnh và chi tiết đồ họa. Và nó sẽ giúp bạn mô phỏng giao diện thực tế của sản phẩm, giúp khách hàng dễ dàng hình dung và đánh giá thiết kế.
Bước 5: Tạo Prototype
Sau khi có giao diện người dùng (UI), bạn sẽ tạo prototype. Tạo trải nghiệm thực tế giúp bạn xác định những gì đang hoạt động, và không hoạt động
Bước 6: Test
Trước khi ra mắt, bạn cần phải kiểm tra với người dùng thực. Từ đó, xác định những gì cần sửa đổi trước khi đưa sản phẩm vào sử dụng. Do đó, hầu hết sau khi thiết kế xong, tester đều phải theo dõi trong một khoảng thời gian nhất định.
Bước 7: Cải tiến
Với mục tiêu là liên tục cải thiện trải nghiệm người dùng. Vậy nên bạn thường xuyên thực hiện các thay đổi và cải tiến theo thời gian. Từ đó, bạn có thể đảm bảo rằng sản phẩm của bạn vẫn có thể sử dụng được và phù hợp với đối tượng mục tiêu và không bị lỗi thời.
4. Mối quan hệ giữa UX và UI

Nếu UX là mục tiêu, UI là phương tiện để đạt được mục tiêu. Vậy nên UX và UI cần được đồng bộ thiết kế với nhau để tạo ra được thiết kế hoàn chỉnh.
Mối quan hệ giữa UX và UI có thể được thể hiện qua các yếu tố:
- Khả năng sử dụng: Cả UX và UI đều cần đảm bảo người dùng dễ dàng tìm thấy thông tin họ cần, dễ dàng thực hiện thao tác mua hàng, hoặc tương tác với website, app của doanh nghiệp.
- Khả năng tiếp cận: UX và UI cần đảm bảo khả năng tiếp cận của sản phẩm/dịch vụ cho tất cả mọi người.
- Khả năng hài lòng: UX và UI cần mang lại trải nghiệm hài lòng cho người dùng. Và giúp người dùng trở thành khách hàng trung thành khi doanh nghiệp tạo lòng tin, uy tín, nâng cao trải nghiệm khách hàng.
5. UX hay UI Quan Trọng Hơn?
UI cung cấp cho doanh nghiệp một giao diện đẹp mắt, gây được ấn tượng tốt với người dùng. Còn đối với UX, nó sẽ mang đến sự thân thiện, tiện lợi, dễ sử dụng và nắm bắt đúng nhu cầu người dùng. Thực tế, không có ai muốn trải nghiệm tốt mà giao diện khó sử dụng. Tóm lại, cả UX và UI đều quan trọng như nhau và cần được thiết kế, phát triển thì sẽ có được sản phẩm toàn diện.
6. Kết Luận
Trên đây là toàn bộ nội dung liên quan đến thiết kế trải nghiệm người dùng từ định nghĩa, tầm quan trọng đến các bước thực hiện,… Hy vọng rằng, với những gì WINDSoft đã chia sẻ bạn sẽ áp dụng thành công vào thiết kế. Chúc bạn thành công!