Thiết kế giao diện người dùng không chỉ đơn giản là việc sắp xếp các yếu tố trên màn hình mà còn đòi hỏi sự tỉ mỉ và hiểu biết. Đối với người mới bắt đầu, quy trình thiết kế có thể phức tạp. Vì vậy, trong bài viết này WINDSoft sẽ chia sẻ quy trình thiết kế giao diện người dùng cho người mới bắt đầu một cách chi tiết và dễ thực hiện nhất.
Mục lục
1. Thiết Kế Giao Diện Người Dùng Là Gì?
Thiết kế giao diện người dùng – Giao diện người dùng (UI) là tất cả những gì người dùng nhìn thấy được. Ví dụ như màu sắc, font chữ, bố cục, hình ảnh,…
Khi thiết kế giao diện người dùng có thể thiết kế theo mẫu chữ F, chữ Z và quy tắc ngón tay cái:
Thiết kế giao diện chữ F
Là cách bố trí các yếu tố trên trang web theo hướng nhìn tự nhiên của người dùng khi truy cập trang. Người dùng ánh mắt thường chuyển từ trái sang phải theo đường ngang đầu tiên (như chữ F), sau đó quét xuống phía dưới bên trái và cuối cùng là chuyển sang ngang bên trái một lần nữa.
Thiết kế giao diện chữ Z
Là phương pháp bố trí cục bộ trên trang theo hướng nhìn chéo xuống dưới bên trái, sau đó quét sang ngang bên phải và cuối cùng được chuyển xuống dưới cùng. Mẫu thiết kế này phù hợp cho các trang có nhiều nội dung cần người dùng đọc và tương tác, giúp họ dễ dàng tiếp cận và nắm bắt thông tin một cách tự nhiên.
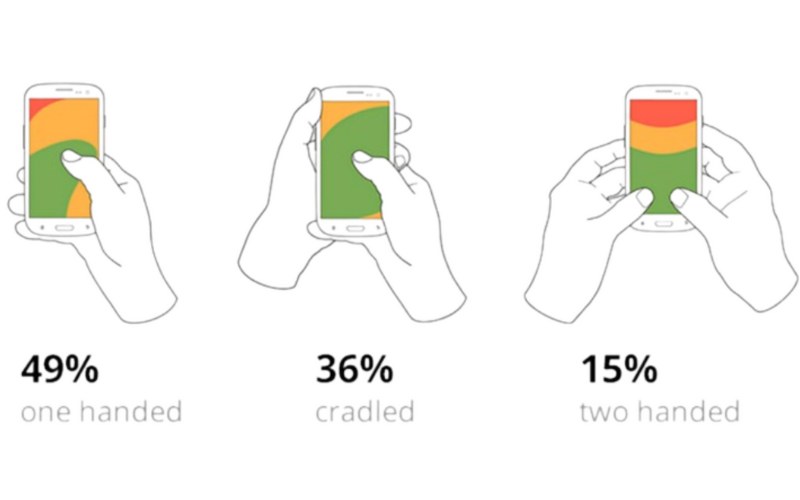
Quy tắc ngón tay cái

Đại đa số người dùng đều sử dụng một ngón tay trên màn hình. Và ngón tay cái được chia làm 3 vùng:
- Vùng xanh (đầu ngón tay cái) dễ dàng tương tác nhất
- Zone vàng (nằm giữa ngón tay) có mức độ tương tác trung bình
- Zone đỏ (nằm xa đầu ngón tay) với mức độ tương tác gần gũi.
Từ đó, người thiết kế nên chọn vùng xanh để đặt các thông tin quan trọng và nút CTA vào sẽ giúp doanh nghiệp tăng tính tương tác và tạo ra chuyển đổi.
2. Tầm Quan Trọng Thiết Kế Giao Diện Người Dùng

Giao diện thiết kế đóng vai trò quan trọng bởi:
Tạo biểu tượng nhận dạng biểu tượng tăng cường
Giao diện là thứ mà người dùng nhìn thấy khi họ truy cập vào trang web, ứng dụng,… Một giao diện đẹp mắt, ấn tượng sẽ tạo cảm giác và thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên. Ngược lại, một giao diện xấu xí, gây rối mắt sẽ khiến người dùng nhanh chóng đi. Việc sử dụng màu sắc, logo, phông chữ và bố cục tràn nhất sẽ giúp người dùng dễ dàng nhận ra dấu hiệu của bạn và ghi nhớ nó trong tâm trí.
Tăng tính tương tác
Một giao diện được thiết kế tốt sẽ giúp người dùng dễ dàng tìm kiếm thông tin, thực hiện các thao tác và sử dụng sản phẩm một cách thuận tiện. Điều này sẽ khiến họ có trải nghiệm tích cực muốn và quay lại sử dụng sản phẩm của bạn nhiều hơn nữa. Ngược lại, một giao diện khó sử dụng sẽ khiến người dùng cảm thấy dồi dào và họ sẽ rời đi. Điều này có thể dẫn đến việc họ mất đi tiềm năng khách hàng và ảnh hưởng đến doanh thu của bạn.
Tính nhất quán
Doanh nghiệp cần đảm bảo tính chất tốt nhất trên tất cả các nền tảng, bao gồm trang web, ứng dụng di động và các kênh truyền thông khác,… Điều này sẽ giúp tạo trải nghiệm liền mạch cho người dùng và củng cố dấu hiệu nhận dạng của bạn.
Thúc đẩy chuyển đổi
Đối với tất cả các doanh nghiệp, họ đều có mục tiêu cuối cùng là thu hút khách hàng và cung cấp chuyển động tăng doanh số. Ví dụ như: khách hàng mua hàng, khách hàng đăng ký tài khoản,… Vậy giao diện giúp doanh nghiệp làm gì để đạt được mục tiêu này?
- Làm nổi bật các CTA nút, đặt CTA đúng vị trí theo 3 cách: chữ F, chữ Z và quy tắc ngón tay cái.
- Giao diện chuyên nghiệp, tạo sự tin tưởng uy tín sẽ tạo dựng niềm tin cho khách hàng.
- Quá trình chuyển đổi ưu tiên hóa bằng cách bỏ bớt các hành động không cần thiết để khách hàng dễ dàng thực hiện.
3. Hướng Dẫn Quy Trình Thiết Kế Giao Diện Người Dùng Cho Người Mới Bắt Đầu

Dưới đây là quy trình 7 của người dùng giao diện thiết kế:
Bước 1: Nhận yêu cầu
Đầu tiên, bạn sẽ nhận được yêu cầu cấp trên, bạn sẽ thu thập thông tin, phân tích thiết kế mục tiêu, phân tích các công cụ yêu cầu từ khách hàng. Ngoài ra, bạn cần phải phân tích tính khả thi và xác định phạm vi công việc để tiến hành một cách hợp lý nhất.
Bước 2: Phân tích người dùng
Tiếp theo người dùng phân tích. Bạn phải tìm hiểu, nghiên cứu về hành vi, thói quen và nhu cầu, mong muốn của đối tượng người dùng tiêu điểm. Bạn có thể sử dụng các phương pháp nghiên cứu khảo sát hoặc thảo luận nhóm để đưa ra dữ liệu.
Bước 3: Phác thảo ý tưởng
Ở bước 3 này yêu cầu bạn cần có sự sáng tạo để đưa ra những ý tưởng hay. Hãy dựa trên yêu cầu và mục tiêu cụ thể, phác thảo các ý tưởng và sau đó đánh giá khả năng thực hiện cũng như phát triển một kế hoạch chi tiết cho dự án.
Bước 4: Tạo giao diện thử mẫu
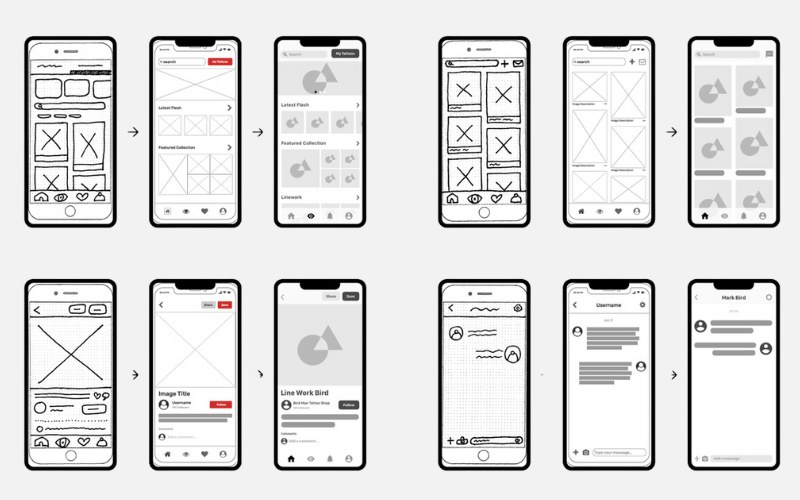
Wireframes

Khi tạo giao diện mẫu, bạn sẽ vẽ Wireframes. Wireframes được gọi là một khung, cấu trúc để thiết kế giao diện. Wireframe cho phép mọi người dùng có thể giao diện một ứng dụng hoặc sản phẩm bất kỳ. Nó bao gồm các khối hình đen trắng, không có bất kỳ màu sắc hay hoạt động nào. Điều này giúp người thiết kế xác định cấu trúc cơ bản nhất của sản phẩm/ứng dụng.
Mockups
Dựa trên wireframes, bạn có thể tạo các giao diện mẫu có đầy đủ màu sắc, hình ảnh và đồ họa chi tiết. Mockups giúp bạn mô phỏng giao diện thực tế của sản phẩm, giúp khách hàng dễ dàng hình dung và đánh giá giá thiết kế.
Prototype
Prototype hay còn được gọi là bản mẫu, là phiên bản thử nghiệm tương tác. Nó mô phỏng giao diện và chức năng trợ giúp người dùng và các bên liên quan có thể trải nghiệm và đánh giá giá sản phẩm trước khi hoàn thiện.
Bước 5: Thiết kế giao diện chi tiết (UI Design)
Sau đó là thiết kế giao diện phù hợp. Nhà thiết kế đã tạo ra các thành phần giao diện chi tiết với màu sắc, phông chữ và hình ảnh để đảm bảo thiết kế tốt nhất và thân thiện với người dùng.
Bước 6: Kiểm tra và chỉnh sửa
Bước cuối cùng sau khi thiết kế xong giao diện là kiểm tra chất lượng. Nhóm Người thử nghiệm tiến hành thử nghiệm giao tiếp với người dùng thực tế để đánh giá khả năng sử dụng và thu thập phản hồi để điều chỉnh giao diện phù hợp. Group Test nên lặp lại quá trình kiểm tra và chỉnh sửa để đạt được mức độ ưu tiên của giao diện.
Bước 7: Bàn giao
Sau khi test nhóm Design sẽ bàn giao lại cho cấp trên và cấp trên sẽ bàn giao lại cho khách hàng. Khi bàn giao nhóm thiết kế sẽ cung cấp đầy đủ tài liệu hướng dẫn sử dụng và hỗ trợ kỹ thuật, đảm bảo khách hàng hài lòng với sản phẩm thiết kế.
4. Thành phần Khi Thiết Kế Giao Diện Người Dùng
Bố cục
Bố cục là cách sắp xếp các yếu tố cần thiết trên màn hình. Bố cục cần đảm bảo:
- Tính logic : Các yếu tố được sắp xếp một cách logic và dễ hiểu, giúp người dùng dễ dàng tìm kiếm thông tin và thực hiện các thao tác.
- Sự rõ ràng : Những yếu tố quan trọng cần được làm nổi bật để thu hút sự chú ý của người dùng.
- Khoảng trắng : Sử dụng khoảng trống hợp lý để tạo sự phân chia rõ ràng giữa các mục và giúp giảm mắt giao diện, người dùng dễ nhìn.
Màu sắc
Màu sắc đóng vai trò quan trọng trong việc truyền tải cảm xúc, tạo dựng thương hiệu và thu hút sự chú ý của người dùng. Khi sử dụng màu sắc trong giao diện thiết kế, cần lưu ý:
- Chọn bảng màu phù hợp với thương hiệu : Sử dụng những màu sắc đại diện cho thương hiệu của bạn để tạo ra sự độc đáo và nhận diện nhất.
- Sử dụng màu sắc tương phản
- Chế độ sử dụng quá nhiều màu sắc
- Chú ý đến ý nghĩa của màu sắc : Mỗi màu sắc có thể mang một ý nghĩa riêng, do đó cần sử dụng màu sắc phù hợp với thông điệp mà bạn muốn truyền tải.
Kiểu chữ
Những yếu tố cần lưu ý khi chọn kiểu chữ:
- Chọn kiểu đọc chữ dễ đọc : Sử dụng các kiểu chữ có độ rõ ràng, dễ đọc và phù hợp với kích thước màn hình.
- Use font chữ đồng nhất : Sử dụng một hoặc hai font chữ chính cho toàn bộ giao diện để tạo sự đồng bộ nhất
- Tạo sự tương phản giữa chữ và nền : Đảm bảo độ tương phản giữa chữ và nền để người dùng dễ đọc thông tin.
- Sử dụng kiểu chữ phù hợp với thương hiệu: Lựa chọn kiểu chữ phù hợp với phong cách và nhận diện thương hiệu của bạn.
Hình ảnh
Hình ảnh có thể giúp thu hút sự chú ý, truyền tải thông tin và tạo cảm xúc cho người dùng. Hình ảnh trong giao diện thiết kế cần có:
- Sử dụng chất lượng hình ảnh cao: Sử dụng những hình ảnh có độ phân giải cao, rõ ràng và sắc nét.
- Chọn hình ảnh phù hợp với nội dung: Sử dụng những hình ảnh liên quan đến nội dung của trang web hoặc ứng dụng.
- Hình ảnh ưu tiên hóa tối ưu: Hình ảnh chất lượng tối ưu hóa để đảm bảo tốc độ tải trang nhanh hơn.
Xem thêm >>>> Thiết kế giao diện App
5. Kết Luận
Trên đây là toàn bộ nội dung liên quan đến giao diện thiết kế người dùng cho người mới bắt đầu, từ định nghĩa, tầm quan trọng đến các bước thực hiện,… Hy vọng rằng, với những gì WINDSoft đã chia sẻ với bạn sẽ áp dụng thành công vào thiết kế. Chúc bạn thành công!